What I worked on:
Research
Ideation
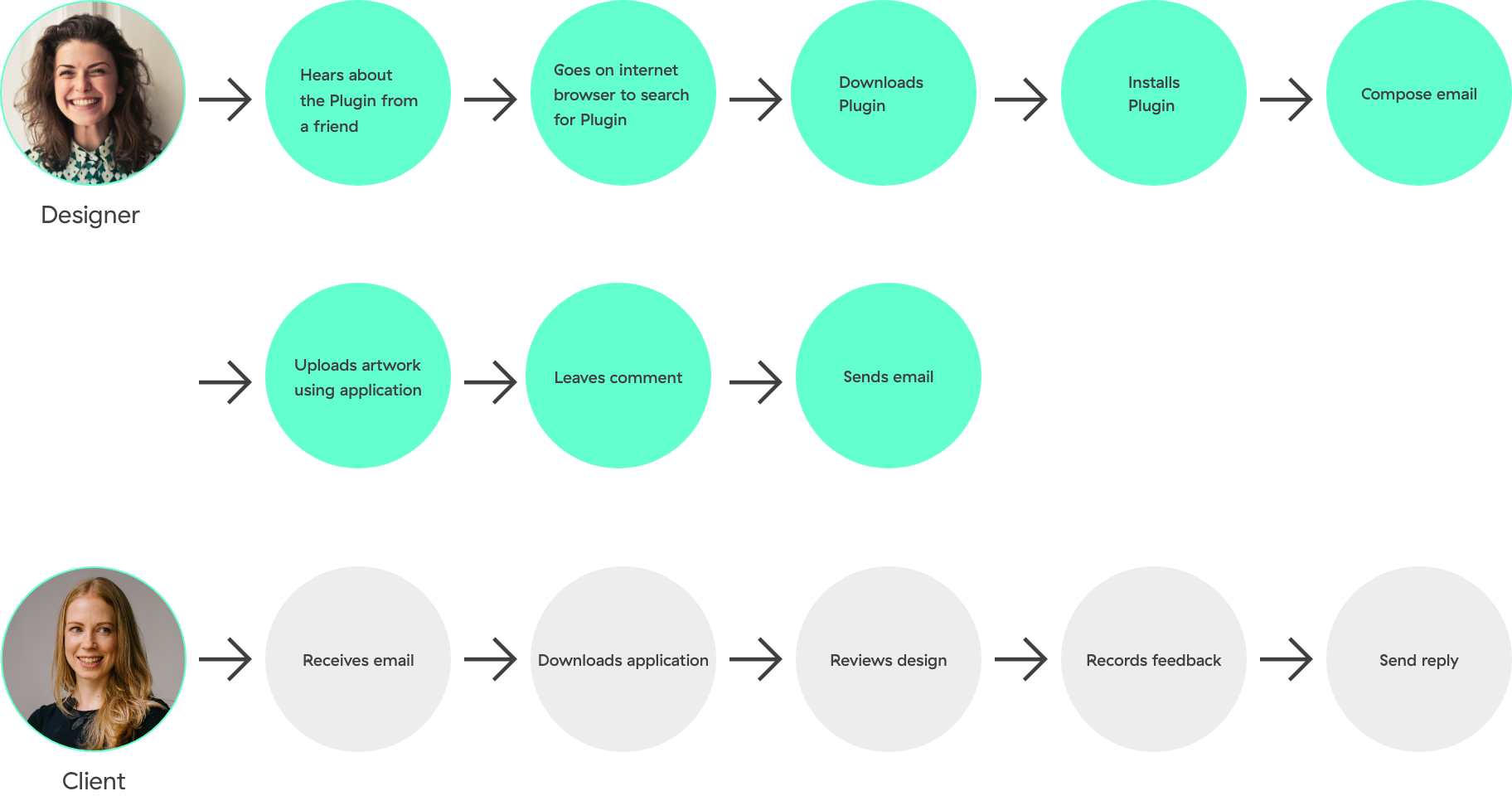
User Flow Journey
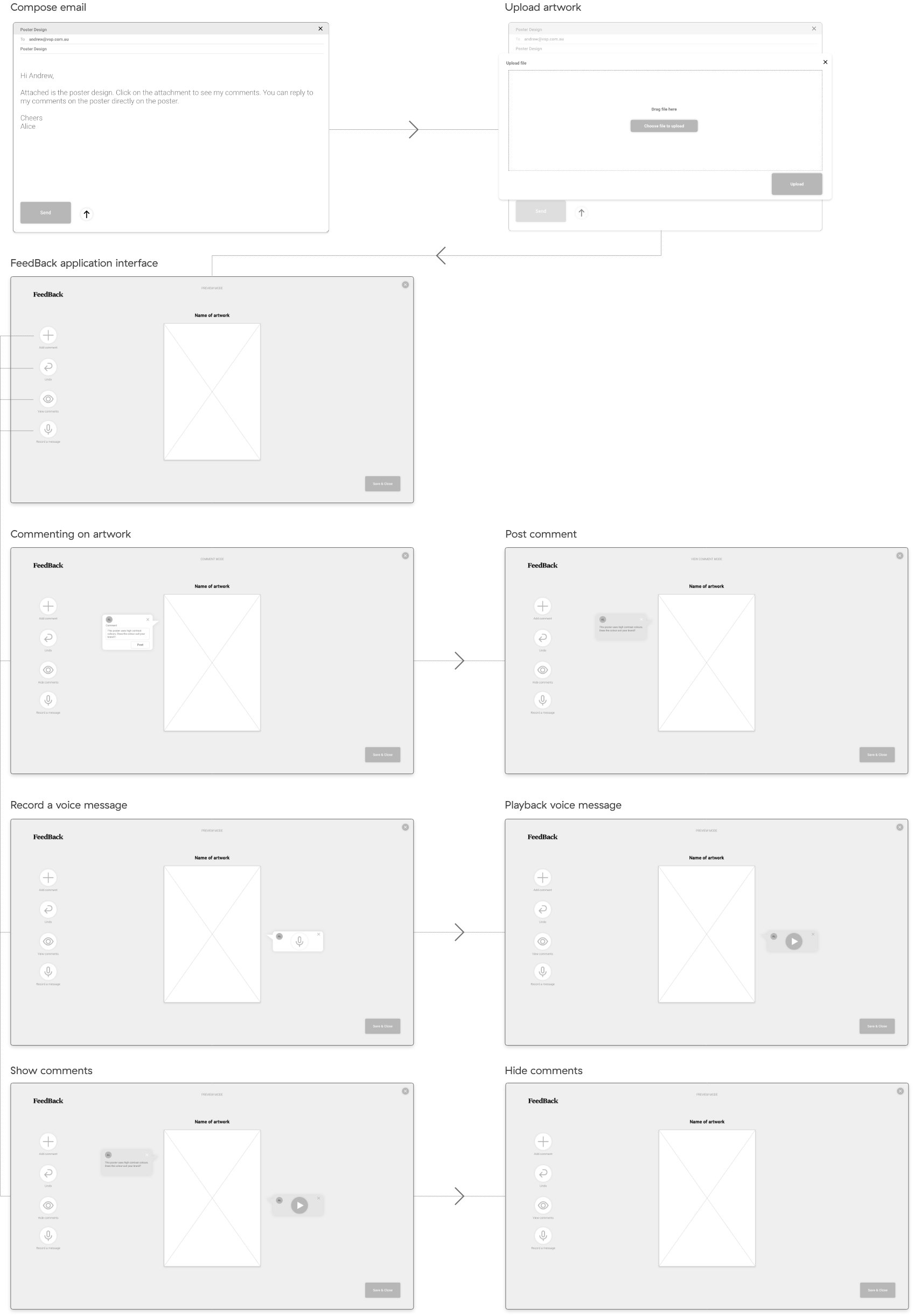
Wireframing
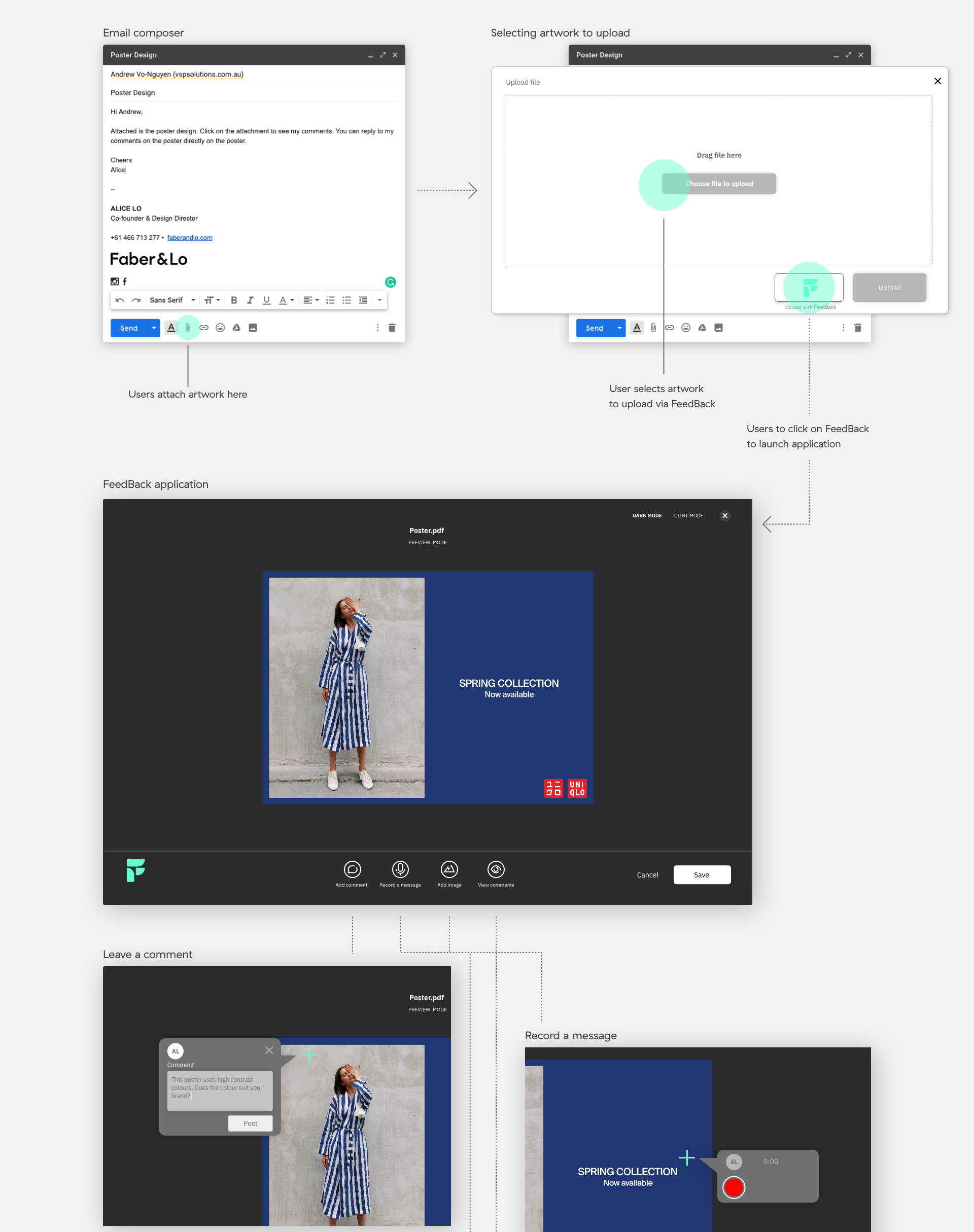
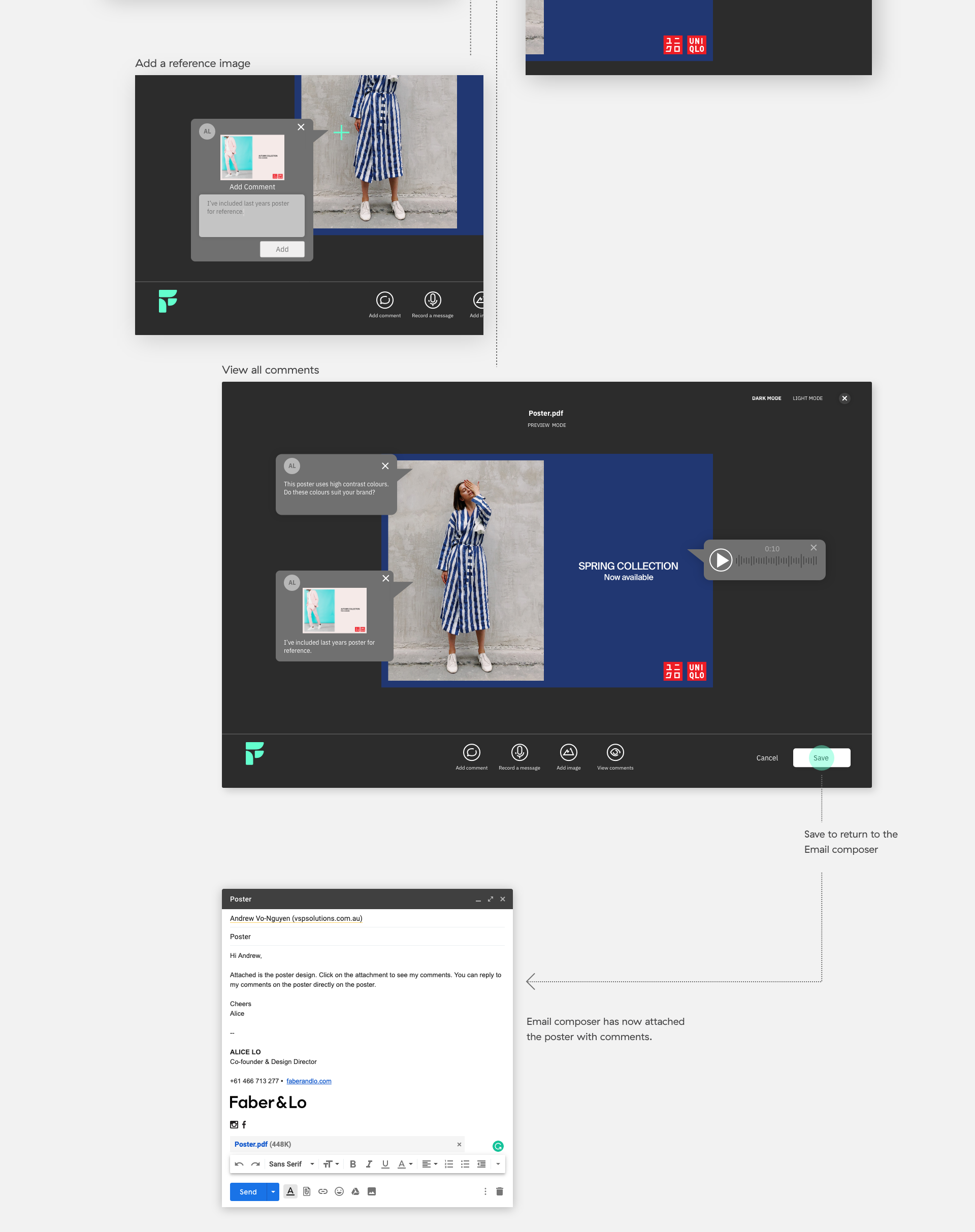
Prototyping
User testing
Visual Design
What I worked on:
Research
Ideation
User Flow Journey
Wireframing
Prototyping
User testing
Visual Design
FeedBack App
FeedBack Application is a concept I’ve worked on sparked from my own problems and frustrations as a freelance graphic designer.
I applied the design thinking process and through the course of diverging and converging, I developed an application that offers something different to what’s currently available on the market.
Discovering...
I’m often faced with a lot of day-to-day tasks such as invoicing clients, chasing clients for design feedback, managing client expectations and following up on unpaid invoices! To ensure I wasn’t the only designer facing these frustrations I interviewed 5 graphic designers and asked them what they found most frustrating when working with clients. Here are the responses I received:
“Clients don’t pay on time”
“Clients don’t pay on time”
“I feel like I’m always chasing clients for feedback”
“I feel like I’m always chasing clients for feedback”
“My clients always expect a quick turnaround”
“My clients always expect a quick turnaround”
“Clients don’t want to pay premium prices for my design services”
“Clients don’t want to pay premium prices for my design services”
After reviewing the interview results, I decided to focus on helping designers find a way to ensure they receive feedback from clients on time during the concept stage so they can stick to the project timeline.
The problem
How might we as designers receive consolidated feedback from clients on time?
Research
Interviews
I chose to interview 5 graphics designers. Here are the insights I gained after card sorting:
Research
Interviews
I chose to interview 5 graphics designers. Here are the insights I gained after card sorting:
Email and phone are their main form of communication with their clients
They like it when their clients can give consolidated feedback
When they don’t receive feedback it leaves them feeling frustrated and less important
Most of the designers received feedback from clients on time
Competitor Analysis
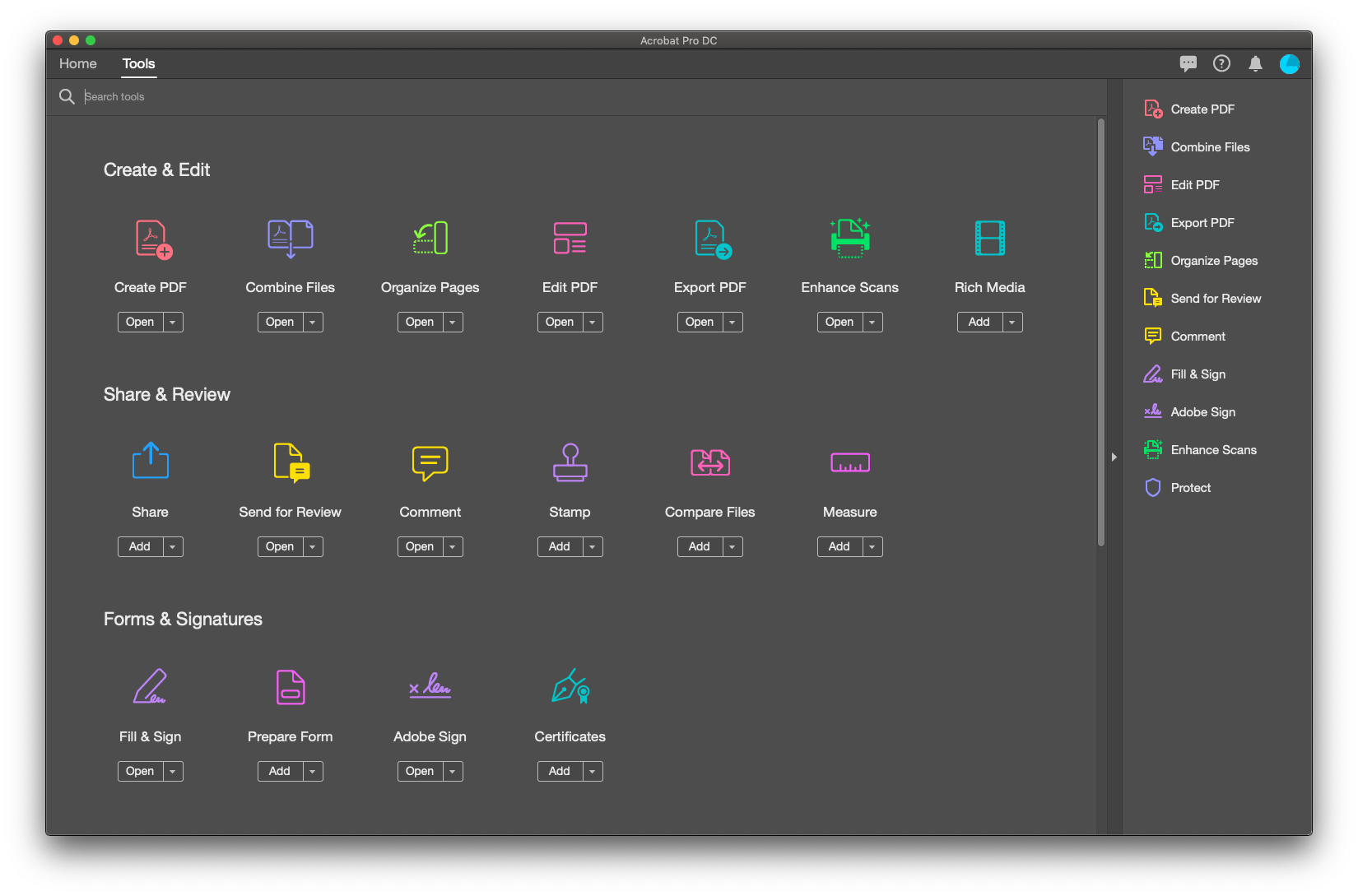
Adobe Acrobat

Adobe Acrobat is a software program which creates PDF and other file types. Users share PDFs for viewing, reviewing, signing, and tracks activity too.
Google Docs, Google Sheets, Google Slides
Google’s cloud-based platforms Docs, Sheets and Slides allow users to collaborate and edit in real-time as well as leave comments.
Competitor Analysis Summary
Although, Adobe Acrobat and Google allow for collaboration and feedback from all parties involved they all happen inside their own native entities. They also serve a wider target audience and may not necessarily be suitable for creatives.
User personas
Who is affected by this problem?

Sara's frustrations are:
Her clients send her lots of emails because they keep changing their minds.
Sara
A freelance designer
She works in a co-working space
She constantly checks her email for client feedback
Sara needs:
- Fewer interruptions, so she can design.
- To be paid!

Dave
- Works for a small agency
- Design director
- Manages 2 x graphic designers
- Manages clients
- Manages timelines
His frustrations are:
Chasing clients for feedback
Consolidating feedback to give to his designers, so they can design
His needs are:
To ensure all communication is clear between all parties.
To meet the clients’ deadlines.
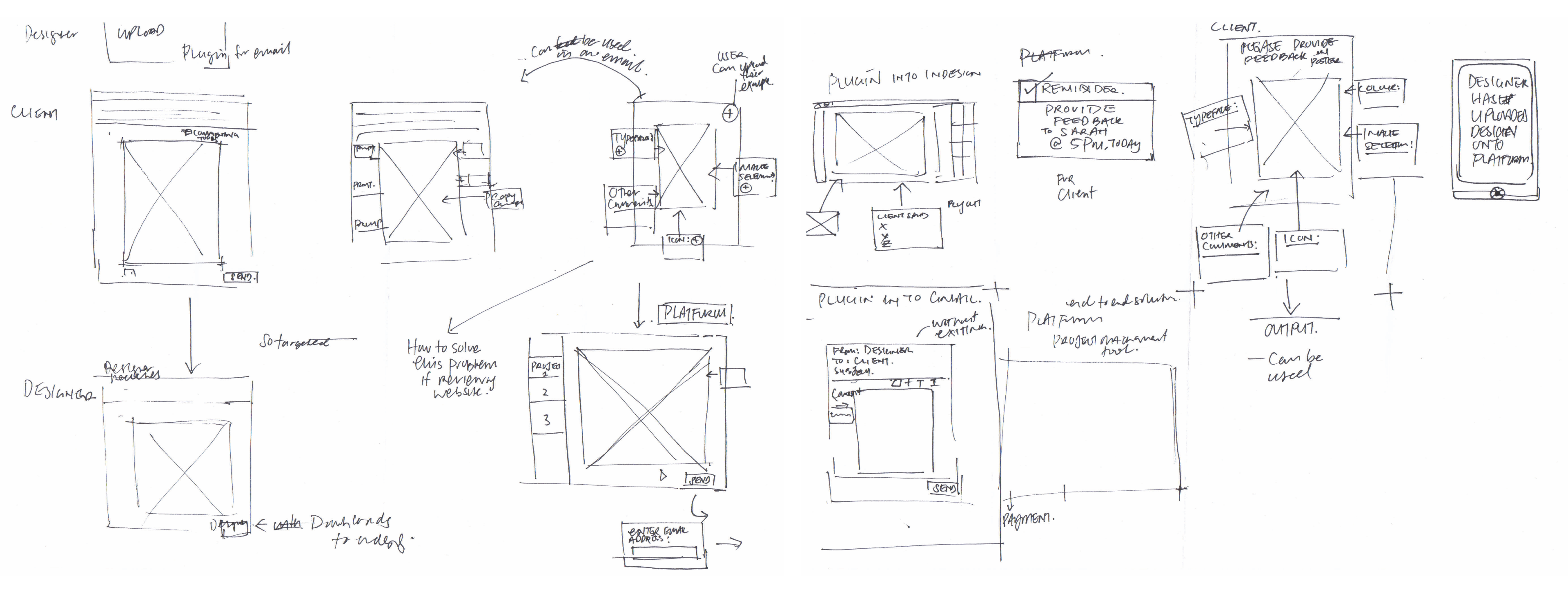
Ideating
Equipped with the knowledge gained from the research I had conducted and having developed the personas Sara and David, I then began ideating. Knowing my users all use email to communicate with their clients it was obvious to focus on creating an online application solution.

Features
I identified features the user would need:
Register
Send
The ability to upload artwork
Leave a voice recording – This feature is unique as currently no competitor currently has this. It also means, if the designer or client is time-poor they do not need to arrange a phone call.
They can leave feedback directly on the artwork.
Leave a comment
To schedule a reminder
To have notifications
Preview
Minimal Viable Product
Identifying the MVP to take to prototype is essential as I wanted to quickly test and learn from the results. I prioritised features based on users primary needs and features that would give them a surprise and delight with using the product.
User features:
- User to upload artwork
- User to leave a comment
- User to record a message
Recipient features:
The recipient to receive the artwork
The recipient to read the comment and reply
The recipient to listen to the voice message and reply
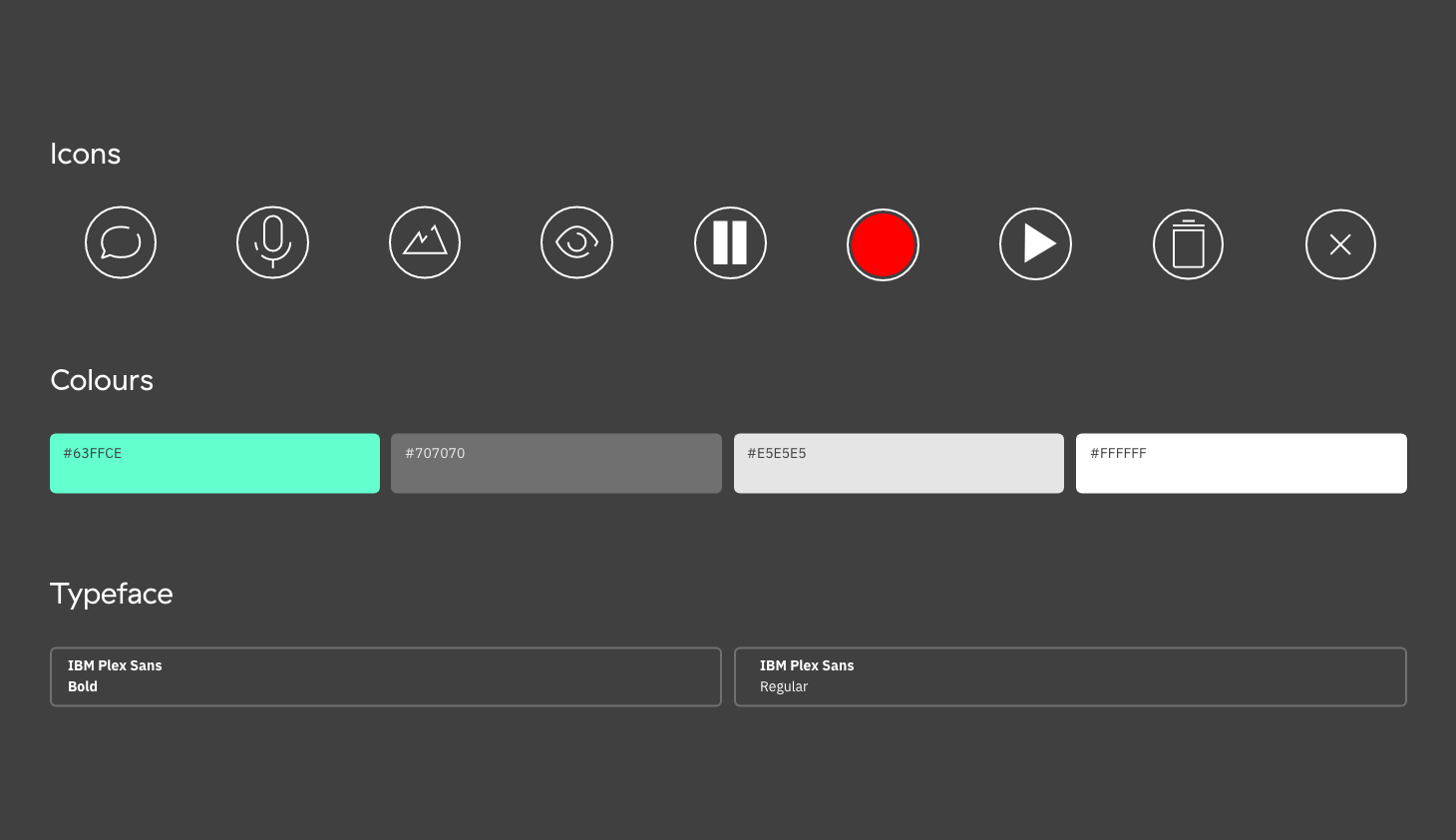
Visual language


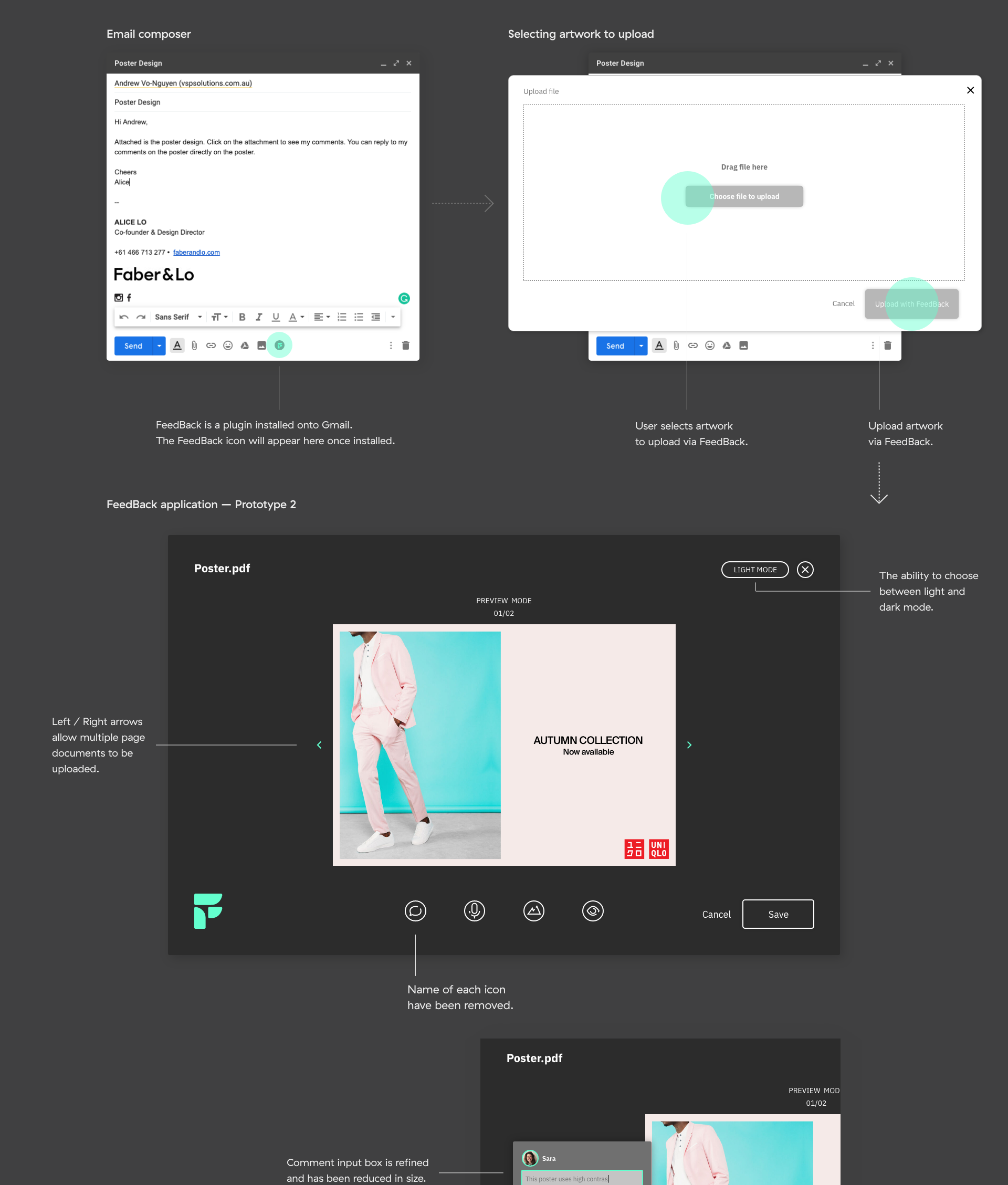
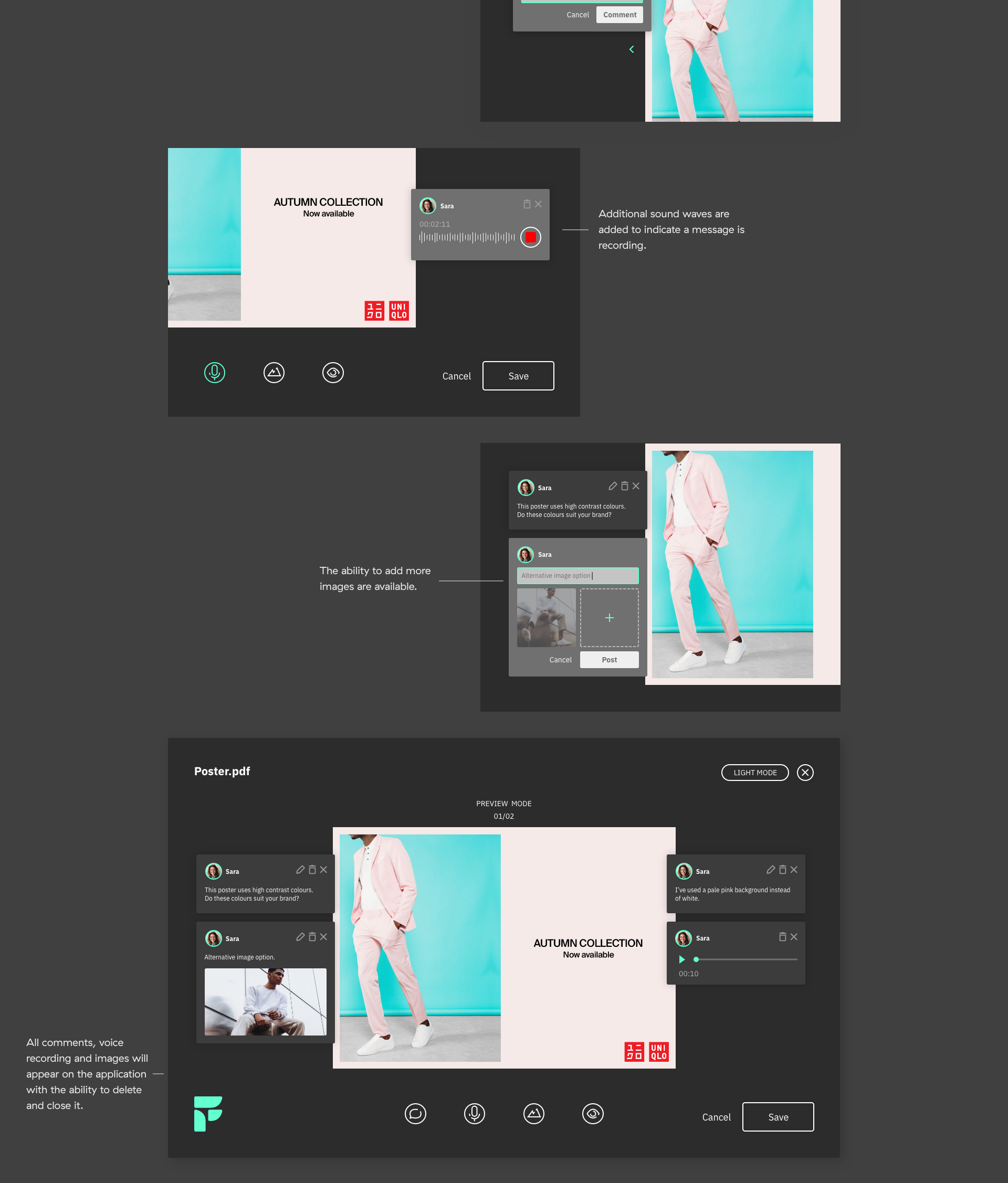
Prototype 1
User testing results:
- Users struggled to upload the artwork onto the application.
- Users easily knew to use the menu to add a comment, recording or an image but however, wouldn't know to click on the artwork to continue the action.
- Users suggested the app have the ability to have multiple pages.
Next steps;
- Research to focus on understanding the client’s needs and what will motivate them to provide feedback to their designers.
- Prototyping client side.
- Prototyping a mobile version.
- Adding more features.
Say Hello
Say Hello
© Copyright Alice Lo